How to setup Laravel 5.3 with Vue.js
Recently I’ve started using version 5.3 of Laravel for my upcoming projects. Also a few months ago I discovered Vue.js and its integration in Laravel. I have made some research and after that, I decide to give it a try. It’ really easy to setup a new Laravel project with Vue.js, just follow these steps.
The first step is to create a new project with composer:
$ composer create-project Laravel/Laravel my-awesome-project
A few seconds later we have our Laravel project created. Then we can go to the newly generated project folder and start to configuring our project.
But before that, we must create the database for our Laravel project. I’m using Valet + MariaDB (MySQL) as my development stack for Laravel in macOS.
$ mysql -uroot
...
MariaDB [(none)]> create database myawesomeproject;
...
MariaDB [(none)]> exit
Now we must edit our project’s .env file to fill our database configuration, among other:
APP_URL=http://my-awesome-project.app
APP_NAME=My Awesome Project
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=myawesomeproject
DB_USERNAME=root
DB_PASSWORD=
Next, we can generate the Laravel’s authorization system scaffolding. As you can note, I have an alias (which I named art) for the php artisan command in my console setup.
$ art make:auth
Authentication scaffolding generated successfully.
$ art migrate
Migration table created successfully.
Migrated: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_100000_create_password_resets_table
Ok, we made the initial Laravel project configuration. If you open your web browser and go to http://my-awesome-project.app (depending on your particular setup) you can see the default Laravel landing page. And in the top-right corner, you can see the Login and Register options.

It’s time to install Vue.js, Bootstrap, jQuery, Lodash, Gulp, Webpack and Laravel Elixir… WTF! :disappointed_relieved:
Don’t worry! It’s very easy to install all those things and a few more. Fortunately, Taylor Otwell has thought of us and Laravel 5.3 comes with all those things ready to install with npm, the Node.js package manager. So before you can continue to finish your project configuration with Vue.js you must install Node.js and npm.
So if you have Node.js installed you can install all the needed dependencies for Laravel + Vue.js typing:
$ npm install
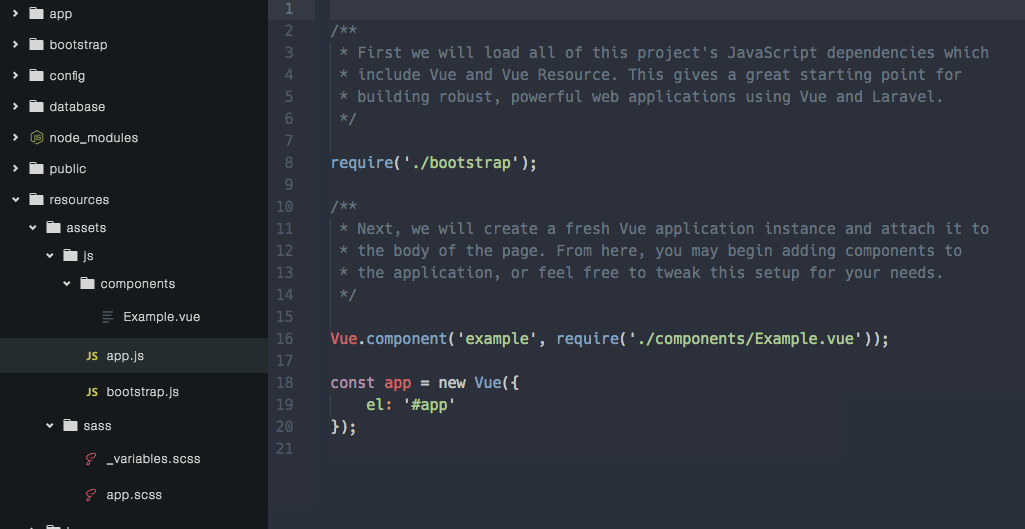
After a few minutes, we have all the dependencies and packages needed to start develop our project with Laravel 5.3 and Vue.js. Simply go to your editor and build something amazing! :sunglasses: